Create an empty folder, with any name. Inside that folder create two more folders for backend and frontend, separately.
cd backend npm init -y npm install bcrypt cors crypto dotenv express getstream nodemon stream-chat twilio npm run devFor process.env's file you have to create stream and twilio account and from there you have to put accountSid, authToken, messagingServiceSid, api_key, api_secret, app_id and apiKey value inside your application.
cd frontend npx create-react-app ./ npm install axios stream-chat universal-cookie stream-chat-react@9.5.2 npm startHere, I have built a realtime chat application using react, express, stream-chat and twilio sms service. In this application user can do sign up/sign in and they can comunicate with each other. They can create channels for group chat or for direct message. They can send emojis, files, gif or any other attachments. They can reply or react each others messages etc.
I am attaching some pictures below for ease of understanding
Sign Up:
Sign In:
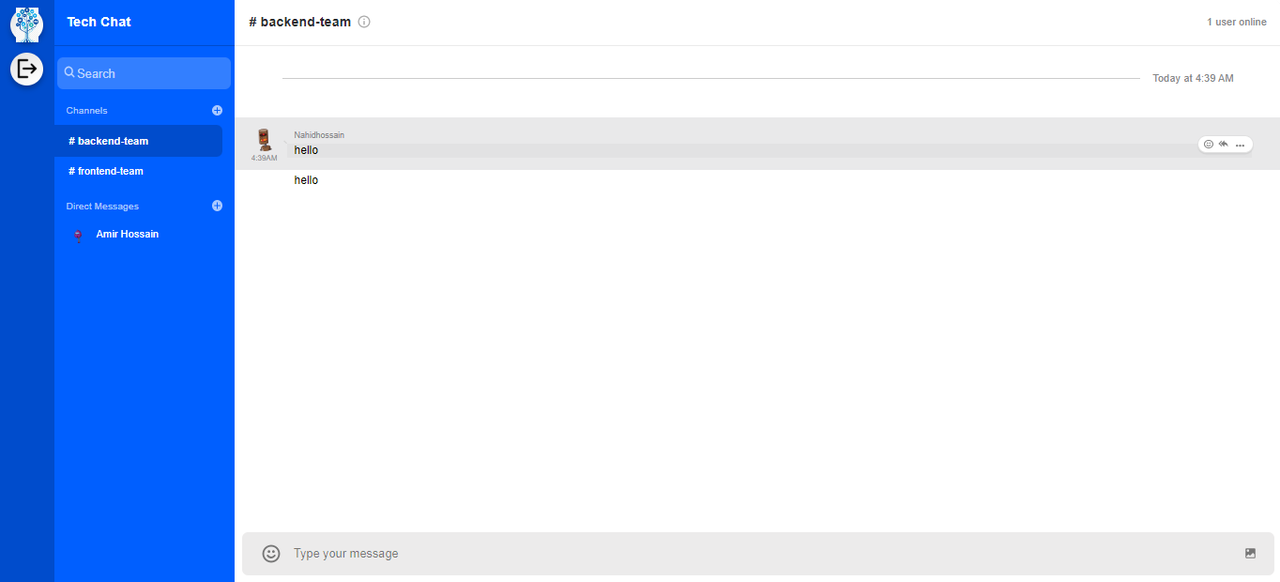
Backend-team channel and here is one user named nahidhossain:
Frontend-team channel and here is two users named nahidhossain and amir:
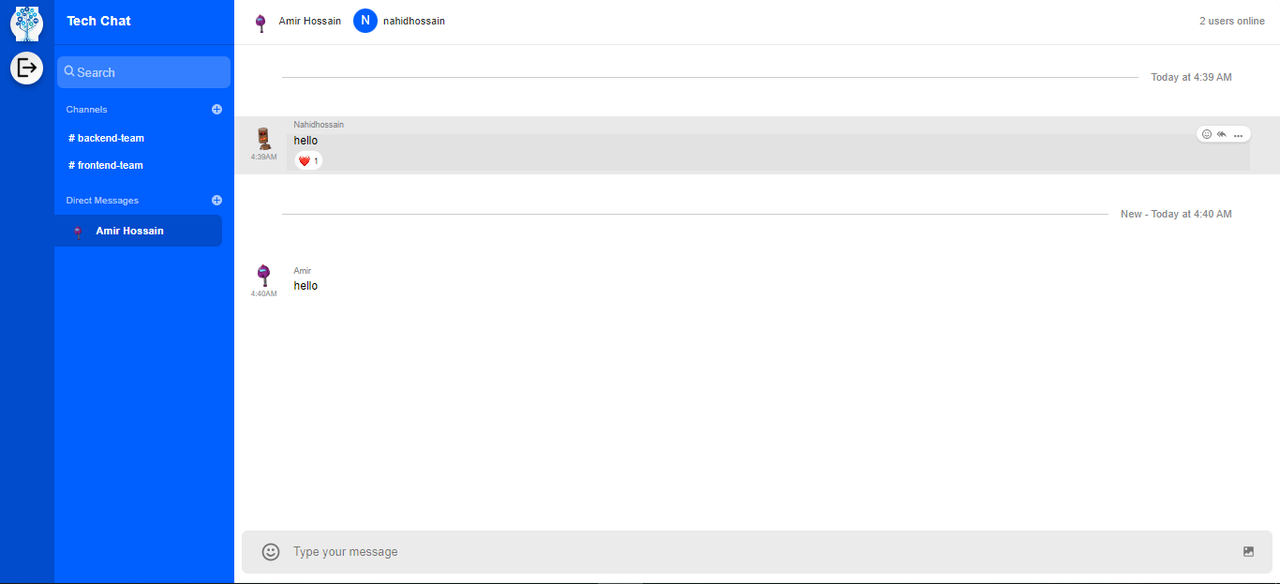
Direct messaging between two users:
React and Reply on each others messages:
Emoji sent:
File or attachment sent:
Description Link: https://github.com/floatingnahid22/Realtime-Chat-App-with-react-and-express#realtime-chat-app-with-react-and-express