-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Devon
committed
May 17, 2024
0 parents
commit 7de0ad5
Showing
87 changed files
with
5,719 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,28 @@ | ||
| name: Deploy Hugo site to GitHub Pages | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - main | ||
|
|
||
| jobs: | ||
| deploy: | ||
| runs-on: ubuntu-latest | ||
|
|
||
| steps: | ||
| - name: Checkout | ||
| uses: actions/checkout@v2 | ||
|
|
||
| - name: Setup Hugo | ||
| uses: peaceiris/actions-hugo@v2 | ||
| with: | ||
| hugo-version: 'latest' | ||
|
|
||
| - name: Build | ||
| run: hugo --minify | ||
|
|
||
| - name: Deploy | ||
| uses: peaceiris/actions-gh-pages@v3 | ||
| with: | ||
| github_token: ${{ secrets.GITHUB_TOKEN }} | ||
| publish_dir: ./public |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| [submodule "themes/port-hugo"] | ||
| path = devonanirudh-website/themes/port-hugo | ||
| url = https://github.com/tylerlaws0n/port-hugo |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: "{{ replace .Name "-" " " | title }}" | ||
| date: {{ .Date }} | ||
| draft: true | ||
| --- | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| baseURL = "https://devonanirudh.com/" | ||
| languageCode = "en-us" | ||
| title = "Devon Anirudh's Website" | ||
| theme = "port-hugo" | ||
|
|
||
| [params] | ||
| author = "Devon Anirudh" | ||
| description = "Personal website and portfolio" | ||
| github = "https://github.com/devonanirudh" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| --- | ||
| title: "About" | ||
| date: 2024-05-16T22:40:05-04:00 | ||
| --- | ||
| <Your content here> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| title: "Blog" | ||
| date: 2024-05-16T22:43:05-04:00 | ||
| draft: true | ||
| --- | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| --- | ||
| title: "First Blog Post" | ||
| date: 2024-05-16 | ||
| --- | ||
| <Your blog post content here> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| --- | ||
| title: "Referral Links" | ||
| --- | ||
| - [Link 1](http://example.com) | ||
| - [Link 2](http://example.com) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| --- | ||
| title: "Resume" | ||
| --- | ||
| [View my Resume](https://www.overleaf.com/read/pryjqrrvspgy#e94899) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| Thumbs.db | ||
| .DS_Store | ||
| .dist | ||
| .tmp | ||
| .sass-cache | ||
| npm-debug.log | ||
| node_modules | ||
| builds | ||
| package-lock.json | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2021 port-hugo | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of | ||
| this software and associated documentation files (the "Software"), to deal in | ||
| the Software without restriction, including without limitation the rights to | ||
| use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of | ||
| the Software, and to permit persons to whom the Software is furnished to do so, | ||
| subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS | ||
| FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR | ||
| COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER | ||
| IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN | ||
| CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,46 @@ | ||
| # Port-Hugo (A simple portfolio) | ||
|
|
||
| This theme is a simple, customizable portfolio for designers or web developers. | ||
|
|
||
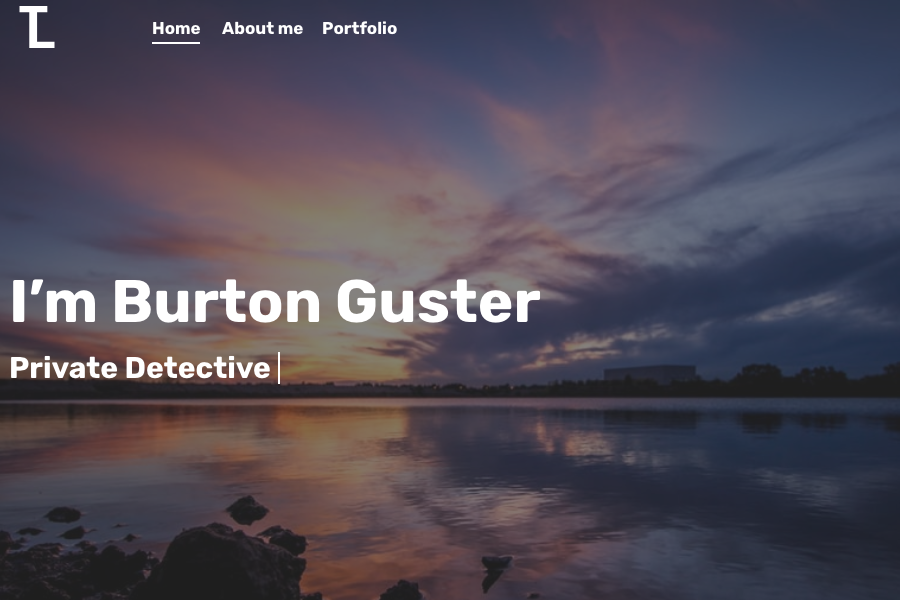
|  | ||
|
|
||
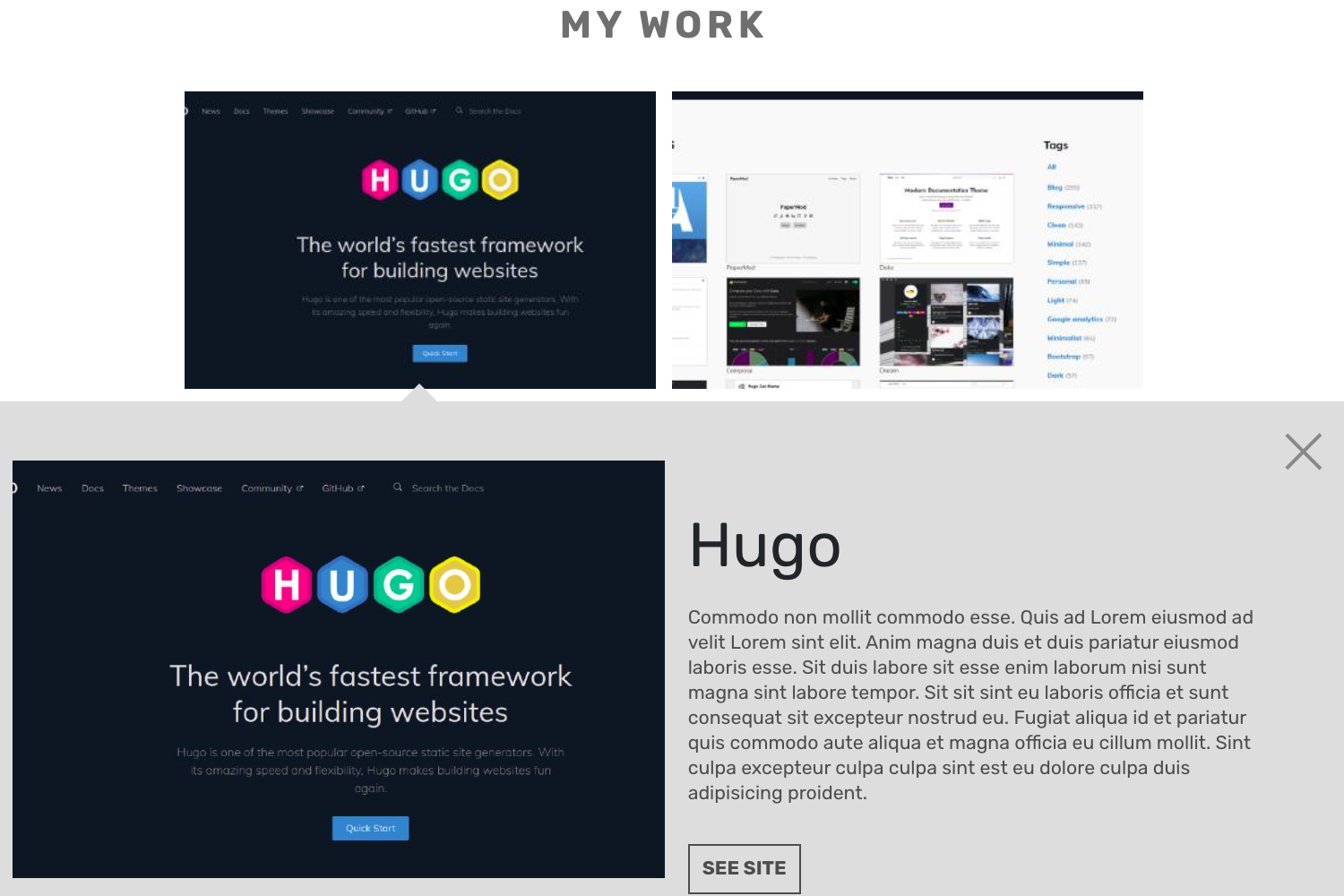
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - Responsive portfolio | ||
| - Easy sections to use | ||
| - Hugo image processing for optimization | ||
| - PostCSS for autoprefixing | ||
| - SCSS for easy styling | ||
| - [Hugrid](https://github.com/aerohub/hugrid) based portfolio section | ||
| - [Somrat](https://github.com/somratpro/somrat) based design | ||
|
|
||
| ## Install theme on your hugo site | ||
|
|
||
| ``` | ||
| hugo new site your-site-name # if you already have a site ignore this line and the next | ||
| cd your-site-name | ||
| cd themes | ||
| git clone https://github.com/tylerjlawson/port-hugo.git | ||
| ``` | ||
|
|
||
| Once you have done this, you may use the `exampleSite` folder as an example for how to set your project up. The two main things to pay attention to is to first set this in your `config.toml` file: | ||
|
|
||
| ```toml | ||
| theme = "port-hugo" | ||
| ``` | ||
|
|
||
| Then you will need to replicate the data used in the `exampleSite/data/content.yaml` file to fill in the fields for your portfolio. Please also see the `exampleSite/config.toml` for guidance on setting up the more general site configurations. | ||
|
|
||
| ### Logo support | ||
|
|
||
| Images named `logo.svg` and `logo-dark.svg` are meant to be used for the logos. They should be stored in `static/images` as seen in [./exampleSite/static/images](./exampleSite/static/images). If you wish to change this, the code to control the images is in `assets/js/script.js`. | ||
|
|
||
| ## Credits | ||
|
|
||
| I'd like to express gratitude to [somrat](https://github.com/somratpro/somrat) and [hugrid](https://github.com/aerohub/hugrid) for creating wonderful themes that I have used as a jumping off point. You may notice this theme is very similar in design to somrat, however it has distinct differences by using a manipulated version of hugrid for the portfolio section. I have also trimmed down the features of somrat, to only include what I wanted for a simple theme. | ||
|
|
||
| ## Contributing | ||
|
|
||
| Please feel free to post issues or make pull requests at any time. I am always open to collaboration. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| --- | ||
| title: "{{ replace .Name "-" " " | title }}" | ||
| date: {{ .Date }} | ||
| draft: true | ||
| # description | ||
| description: "This is meta description" | ||
| --- |
Oops, something went wrong.